To help you remember all the details I ceated a one-page React Testing Library cheat sheet with all the tips (+ more) and a list of resources that you can get at the end of this post. Before we have a look at the application let's start with a broader look at testing React apps in general.
- Npm Testing Library React
- React Testing Library Cheat Sheet Answers
- React Testing Library Queries
- React Testing Library Cheat Sheet Printable
- React Testing Library Cheat Sheet Download
React(is a JavaScript library for building user interfaces. This guide targets React v15 to v16. Jest is a popular choice when writing test cases for React Native. You can learn more about React Native testing with Jest from here. Useful links and references. Here’s the documentation to get started with the Jest testing framework. Here’s a case study on automating UI/integration tests with Flutter Driver and Codemagic. The React Testing Library is a very lightweight solution for testing React components. It provides light utility functions on top of react-dom and react-dom/test-utils, in a way that encourages better testing.
A short guide to all the exported functions in Vue Testing Library.
Queries#
Difference from DOM Testing Library

The queries returned from render in Vue Testing Library are the same asDOM Testing Library. Yet, they have the first argument bound to thedocument, so instead of getByText(node, 'text') you writegetByText('text').
Search variants#
| Return if no match | Return if 1 match | Return if 1+ match | Await? | |
|---|---|---|---|---|
| getBy.. | throw | return | throw | No |
| findBy.. | throw | return | throw | Yes |
| queryBy.. | null | return | throw | No |
| getAllBy.. | throw | array | array | No |
| findAllBy.. | throw | array | array | Yes |
| queryAllBy.. | [] | array | array | No |
Search types#
| finds by.. | DOM example | |
|---|---|---|
| ..ByLabelText | label or aria-label content | <label for='element' /> |
| ..ByPlaceholderText | input placeholder value | <input placeholder='name' /> |
| ..ByText | element text content | <p>Lorem ipsum</p> |
| ..ByDisplayValue | form element current value | Current value of input element |
| ..ByAltText | img alt attribute | <img alt='movie poster' /> |
| ..ByTitle | title attribute or svg title tag | <span /> or <title /> |
| ..ByRole | ARIA role | <div /> |
| ..ByTestId | data-testid attribute | <div /> |
You can write any combination of Search variants and Search types.
An example#
getByLabelText('Username') will search for a <label> element that containsthe string 'Username', and will return the associated input. In case of notfinding any, or finding more than one, it will throw an error.
queryAllByRole('nav') will synchronously look for all elements with arole='nav' attribute, and return an array with the results (or an empty arrayif no results were found).
Fcpx auto duck free download. For more information, seeWhich query should I use?.
Async utilities#
- waitFor (Promise) retry function within until it stops throwing or timesout.
- waitForElement (Promise) retry function or array of functions and returnthe result.
findByandfindAllByqueries are async and retry until either a timeout orif the query returns successfully; they wrapwaitForElement.
Npm Testing Library React
For more information, seeDOM Testing Library Async API.
Remember to await or .then() the result of async functions in your tests!
Firing events#
- fireEvent() trigger DOM event:
fireEvent(node, event) - fireEvent.* helpers for default event types
- click
fireEvent.click(node) - input
fireEvent.input(node, event)
- click
Through the wall letter box. For more information, see Events API
Difference from DOM Testing Library Mayans mc sky go.
The events returned from Vue Testing Library are all async, so you shouldawait or then() the result.

VTL also exposes fireEvent.update(node, value) event to deal with v-model.See the API for more details.

Other#
- within(node) takes a node and returns an object with all the queries boundto it:
within(getByTestId('global-header')).getByText('hello'). - configure(config) change global options:
configure({testIdAttribute: 'my-test-id'}).

For more information, seeQuerying Within Elements andConfig API.
Text Match Options#
Given the following HTML:
All these matchers will find the element:
React Testing Library Cheat Sheet Answers
React Testing Library Queries
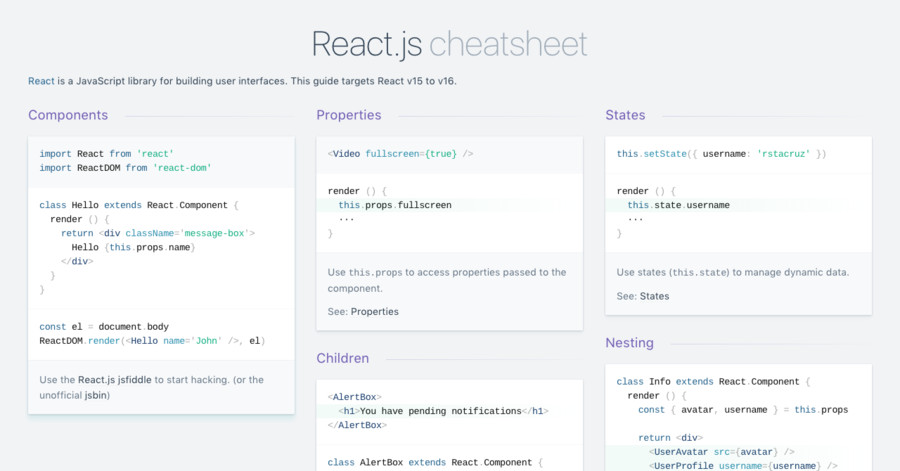
ReactJs a popular web framework in recent days is a JavaScript library to build User Interface, ReactJs.org shares that this framework can be used in the developing in the single page application or mobile application. The top features of ReactJS, as listed down and highlighted in the official ReactJS website, is Declarative, Component-Based and Learn Once, Write Anywhere.
React Testing Library Cheat Sheet Printable
ReactJS cheat sheet below is an expert-designed by the experienced developer from Credo Systemz. This cheat sheet will help you to have a quick glance on the ReactJS components.

React Testing Library Cheat Sheet Download
Useful Link: ReactJS Course Content (Latest Updated)
